Background Color Gradient Swift
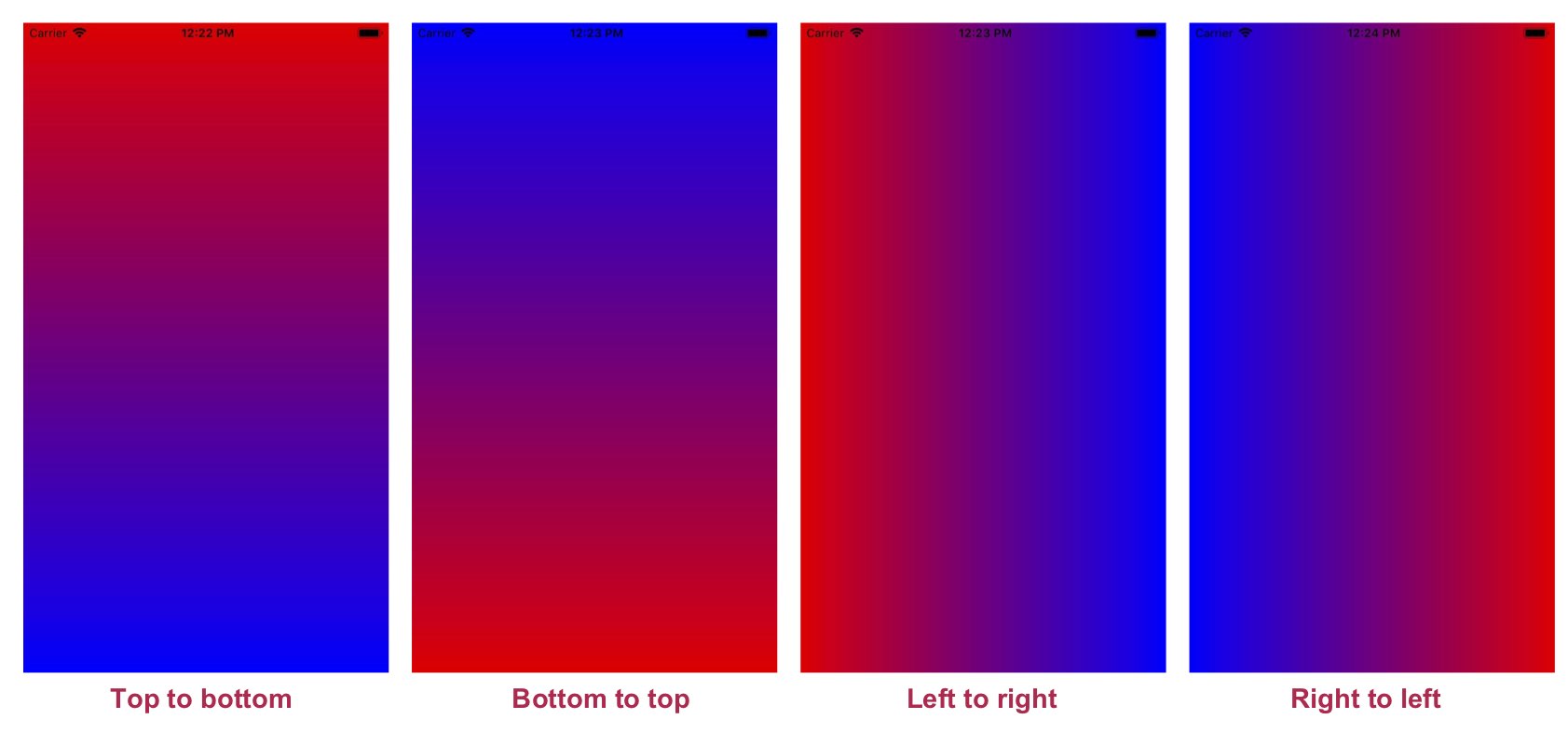
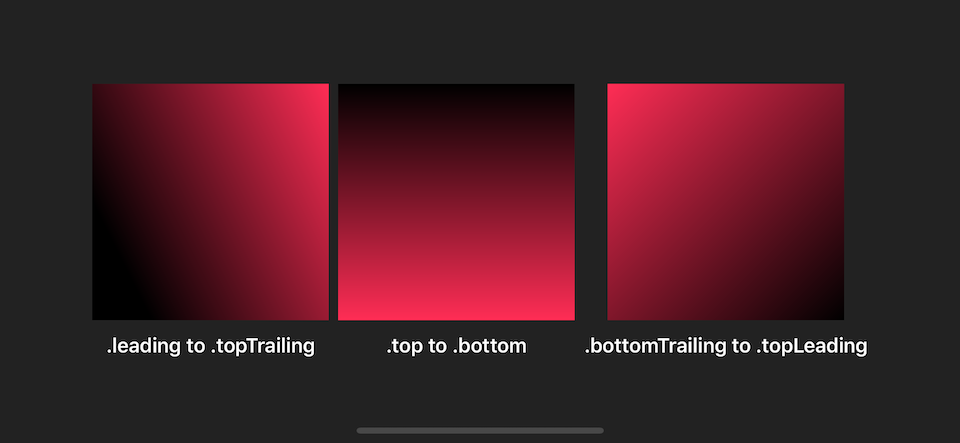
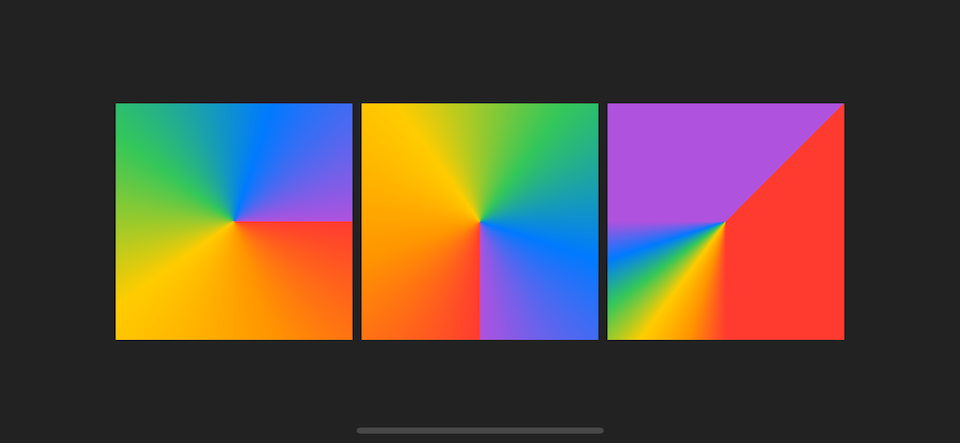
Linear Gradients goes downupleftrightdiagonally Radial Gradients defined by their center. With just a little code adding a gradient background can uplift a dull looking user interface UI.

How To Apply Gradient To Background View Of Ios Swift App Stack Overflow
Clash Royale CLAN TAG URR8PPP.

Background color gradient swift. Ios gradient background storyboard. 23 December 2019 on Swift A common design element in apps is a gradient often as the background of a view. You can set the colors for two gradient stops start and end and gradient direction in degrees.
350 2550 green. Center All of these gradients are able to stand alone as views or be used as part of a modifier you can use them as the background for a text view for example. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features.
TextHello World padding foregroundColorwhite fontlargeTitle background LinearGradientgradient. Creating a layer with gradient colors is quite simple. CSS defines two types of gradients.
Using this property we can change the gradient color position. CSS gradients let you display smooth transitions between two or more specified colors. This post walks through the implementation of a GradientBackgroundView class that.
How to create a beautiful reusable gradient view in Swift with IBDesignable. Or add it programmatically. 20 2550 blue.
Create a Color Gradient on the Storyboard Okay we created a GradientView subclass of UIView class with 2 properties Lets add new View in our Storyboard file and select class as GradientView define first and How to integrate the iOS Facebook SDK in Swift 5. To apply the gradient to the tint a change needs to be made to the TintOverlay that was created earlier. This tutorial will demonstrate how to create a versatile IBDesignable gradient view class in Swift 4.
This is so different from Android. 420 2550 alpha. For the most basic gradient it only requires the colors.
Creating Gradient Backgrounds in Swift Gradient backgrounds started becoming popular around the time of iOS 7 2013. It even has styles of gradient to implement. The Colors youre providing to gradient must be of type CGColor.
10cgColor let colorBottom UIColorred. Change the linebackgroundColorblack to background LinearGradientgradient. Init let colorTop UIColorred.
Bottom edgesIgnoringSafeAreaall Boom and you are done. Swift Gradient in 4 lines of code by Adriano Triana Ditch those flat background colors and use gradients in your views of articles where people explained the ins and outs of Swift gradients. Class Colors var glCAGradientLayer.
Simple tutorial on how to add a gradient background in Swift. How to gradient a background of a tableview in swift. UITableViewController _ topColorUIColor _ bottomColorUIColor let gradientBackgroundColors topColorcgColor bottomColorcgColor let gradientLocations 0010 let gradientLayer CAGradientLayer gradientLayercolors.
Heres a class I have to define a returnable gradient scheme. So set your array of CGColor to glcolors. The correct code is.
How to create a Color Gradient on the Storyboard - Long Version iOS Xcode 8 Swift 3 Mark Moeykens. 380 2550 blue. By default direction of locations are top to bottom.
Red yellow green blue purple red center. Here are 5 steps to create beautiful gradients for your apps. 20 2550 alpha.
UIViewController override func viewDidLoad superviewDidLoad let background CAGradientLayer backgroundGradientColor background. There are many ways to create background gradients below is just one simple approach. By default its value is 0 1 which start from the top and ends to bottom 0 is top and 1 is bottom it means it accepts a value between 0 to 1 only.
1920 2550 green. I can use this to set the background of my entire view with the following. SwiftUI gives us a variety of gradient options all of which can be used in a variety of ways.
You can drop the CAGradientView into storyboards and preview at design time. For example you could render a text view using a white to black linear gradient like this.

Programmatically Create A Uiview With Color Gradient Stack Overflow

How To Fade Out Content Using Gradients In Ios Stable Kernel

Uiview Shadow Gradient Stack Overflow

How To Add A Gradient Background With Launchscreen Storyboard Stack Overflow

How To Apply Gradient To Background View Of Ios Swift App Stack Overflow

Cagradientlayer Apple Developer Documentation
All You Need To Know About Gradients In Css Edureka

How Do I Create A Uiview Subclass With A Transparent Gradient Background Stack Overflow

Designing A Beautiful Gradient Button In Swift By Zeba Rahman Fabcoding Medium

How To Apply Gradient To Background View Of Ios Swift App Stack Overflow

How To Apply Gradient To Background View Of Ios Swift App Stack Overflow
Chameleonframework On Cocoapods Org

Swiftui Draw Gradient Tutorial Ioscreator

Linear Gradients A La Css In Swift By David Todd Medium

Add Gradient To The View Swift When You Want To Give The Background By Akshay Somkuwar Medium

How To Create Gradient Color Using Cagradientlayer Cagradientlayer


0 Response to "Background Color Gradient Swift"
Posting Komentar