Sketch Background Blur Css
Where most of the blur effects would be applied to an image this one gets applied to a shape on top of an image. The only thing that was actually new to me since you rarely do it is that in.
How To Create A Big Blurry Image With Photoshop Illustrator Or Sketch
Leave the opacity at 100 and the blending at Normal settings.

Sketch background blur css. Zoom blur will blur from one point outwards. If this article teaches us anything its that Sketch could add more support for their Export CSS feature youll certainly find that Sympli displays the styles more efficiently and outputs more usable code which saves the developer bundles of time. Achieve Responsiveness for background image with CSS.
Now Id like this to be my background. Content underneath your layer will blur and you can set that content s saturation and a blur amount in the inspector. Css by Snipes Murphy on Apr 27 2020 Comment.
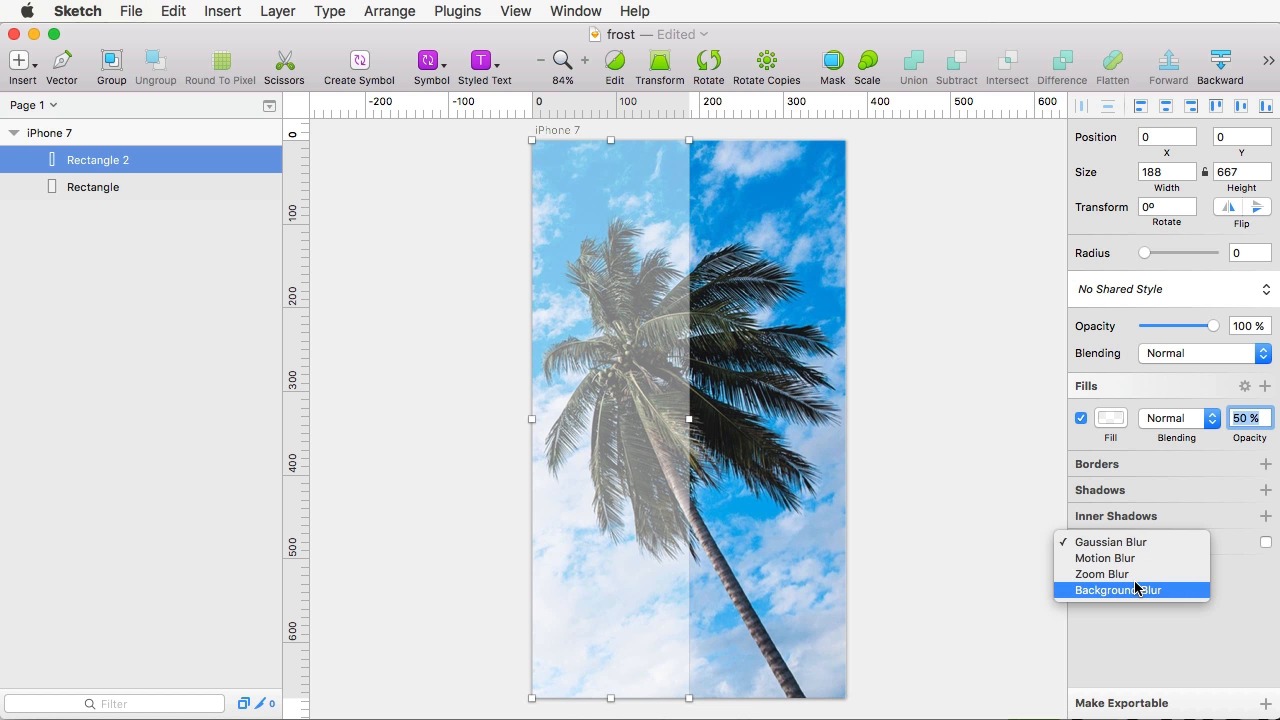
I want to apply a CSS 3 blur filter only to the background but Im not sure how to style just that one element. Gaussian blurbackground blur. This creates a sexy iOS type of blur effect.
The snippet is an answer to How to create a blurred background image question. For having a blurring effect use CSS filter property which allows having effects like blur or color shifting on an element. The radius of the blur specified as a.
How TO - Blurred Background Image Previous Next Learn how to create a blurry background image with CSS. Set background image as fixed with CSS. I change it to background blur not gaussian.
Css by GutoTrosla on Jun 15 2020 Donate Comment. Basically it is very easy to put all this into code. CSS background-image property.
Sketch background blur css. Background blur not applied when previewing. I just discovered the background blur tool and Im trying to use it but it doesnt seem to work.
Thus a larger value will create more blur. Does it work for you on Sketch 523. For this next layer add a new rectangle layer on top of your background layer.
Just underneath background-image in my CSS it styles the whole. How to blur background css. According to MDN The backdrop-filter CSS property lets you apply graphical effects such as blurring or color.
It defines the value of the standard deviation to the Gaussian function ie how many pixels on the screen blend into each other. Im trying to do some background blurs in Sketch but on artboards that scroll the blur is not applied in preview. Image blur css.
Css by Depressed Dolphin on Jun 01 2021. I put a bitmap image into SKetch and then create a simple white rectangle over it. What you can sketch you can code right.
They look fine in Sketch itself just not when prototype preview. A value of 0 leaves the input unchanged. Hi all Am I missing something.
Based on the Fill and 81 its easy enough to grab the HEX value convert it to RGB then write background-color. The value of radius specifies the value of the standard deviation to the Gaussian function or how many pixels on the screen blend into each other so that a larger value will create more blur. How to do this in CSS.
How to create image filters with CSS. Background Blur on the other hand mimics the background blur effect on iOS. Blurred rectangle with un-blurred text on top.
When I change the value of the background blur nothing happens. Rgba549362081 but I have no idea what the equivalent CSS would be for the Background Blur. Blur image CSS we can use it as CSS blur background image.
You cant export this effect as code though. Set the Background Image Position with CSS. If you insist on reading the rest of the article heres a little more detail What is backdrop-filter.
How to do a background blur in css. Create a mirror image with CSS. This example does not work in.
The backdrop-filter property in CSS is used to apply filter effects grayscale contrast blur etc to the backgroundbackdrop of an elementThe backdrop-filter has the same effect as the filter property except the filter effects are applied only to the background and instead of to the elements content. The blur function of the filter property adds a Gaussian blur to the input image. Blurred rectangle XD setings.
Create a transparent image with CSS. The lacuna value for interpolation is 0. The blur effect mostly used to hide the important information from the normal or background image.
I then create the opacity of this rectangle to around 70. So heres how to create a background blur using the backdrop-filter CSS property.

Background Blur Not Applied When Previewing Sketchapp

How To Implement A Blur Effect Outside Clip Area Of Image Using Css Stack Overflow

Apply Shadow Or Blur Effects Figma Help Center

Frosted Blur Transparent Modal Popup With Css Js

Sketch In 60 Seconds Create A Frosted Background Effect

Sketch In 60 Seconds Create A Frosted Background Effect

Two Ways To Create A Frosted Glass Effect In Css

Create A Custom Ios 11 Style Blur Background In Photoshop

Is It Possible To Make A Blurred Gradient Shadow With Css Stack Overflow

Background Blur For Frosted Modals Sketch 3 Tutorial Youtube

Css Equivalent To Adobe Xd S Background Blur Feature Stack Overflow

Ios 7 S Blurred Overlay Effect Using Css Stack Overflow

Comment Rendre Un Arriere Plan Flou En Css Avec Une Ligne De Code

Background Blur Jquery Css Image Blur Plugin Bypeople

How To Create 3d Illustrations In Sketch By Manuel Blex Design Sketch Medium

Sketch In 60 Seconds Create A Frosted Background Effect



0 Response to "Sketch Background Blur Css"
Posting Komentar